Project News: The webhint browser extension v1 release
Congrats to the webhint team on their v1 release! webhint, a linting tool for the web focused on best practices and flexibility for the end user, is a Growth project here at the OpenJS Foundation.

Project News: The webhint browser extension v1 release
Congrats to the webhint team on their v1 release! webhint, a linting tool for the web focused on best practices and flexibility for the end user, is a Growth project here at the OpenJS Foundation. The below post originally appears on the webhint blog.
We are thrilled to announce that the webhint browser extension has moved from beta to its v1 release and is now available for Chrome, Edge (Chromium), and Firefox!
Nellie and Firefox playing with a Chromium toy
The webhint browser extension allows you to easily scan a website and get feedback on accessibility, browser compatibility, security, performance, and more within the browser DevTools. Read more at https://webhint.io/.
Try the webhint browser extension
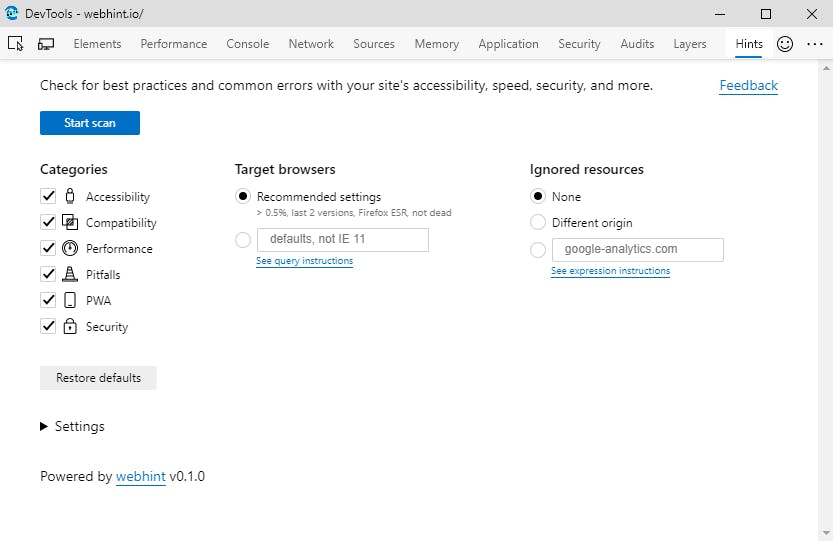
Once you’ve installed the extension for your browser, simply open DevTools and select the Hints tab. From here, you’ll be able to run a customizable site scan. You can select what browsers are relevant to you by using the browserslist syntax. (browserslist is the defacto standard for creating browser support matrix, and it’s used by tools such as autoprefixer.) You can also ignore certain cross-origin resources in your scan, letting you focus on the code you care about most.

What’s new for v1
Since announcing the beta in July, we’ve made a number of bug fixes, improvements, performance enhancements, and all-new features to the browser extension based on your feedback. Here are a few of the highlights.
Improvements to cross-browser compatibility hints
Making sure your website works in all the browsers you care about is a difficult task. webhint’s compat-api uses MDN’s browser compat data to help you identify possible gaps in your browser support matrix.
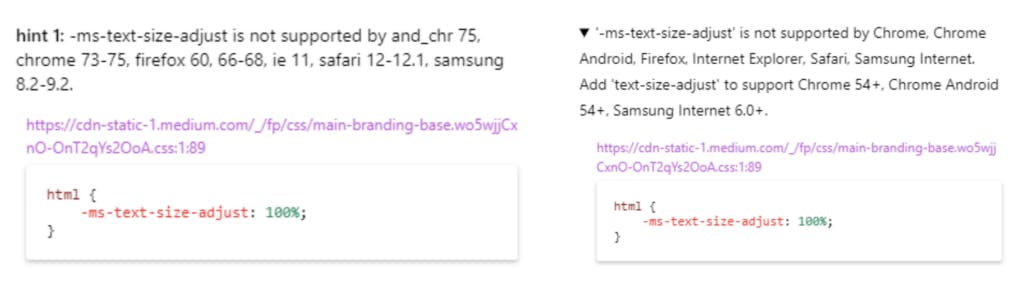
In v1, we added suggestions for missing vendor prefixes. These hints are especially helpful for testing cross-browser compatibility. We also improved the way in which browser versions are listed in compatibility hints, as shown in the before and after screenshots below.

Grouping of similar hints
Previously, if a hint affected numerous elements on a webpage, it could produce an overwhelming number of recommendations. We’ve improved this experience by grouping similar hints together.

Similar hints are grouped together.
More insights on accessibility
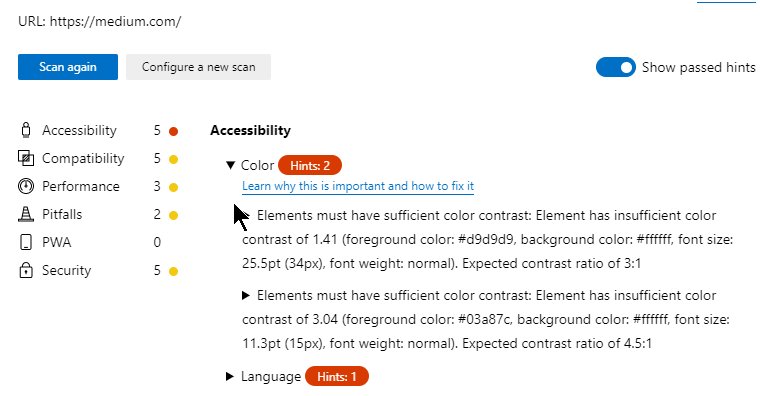
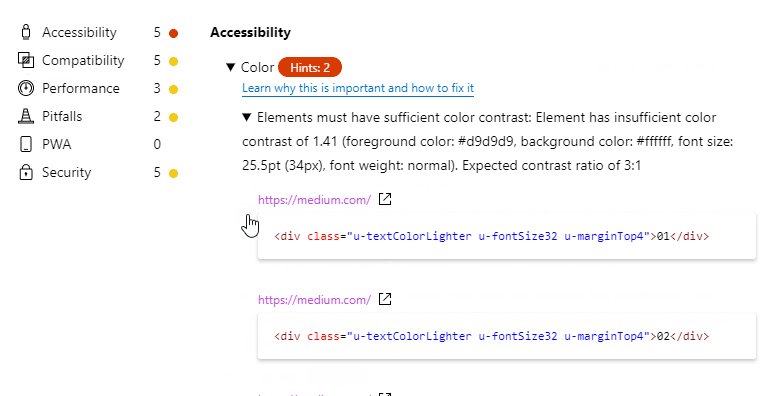
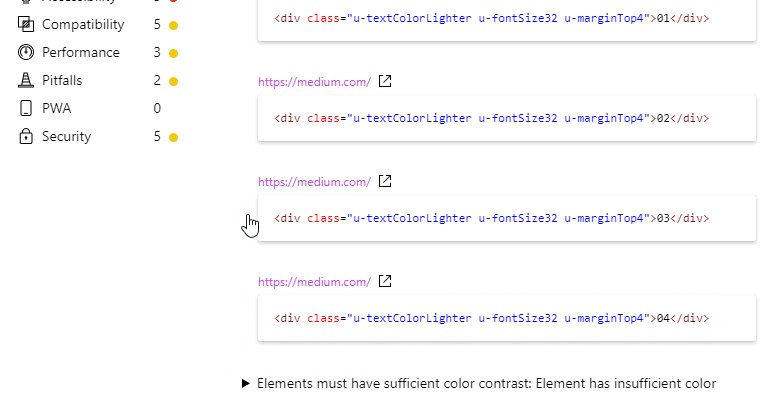
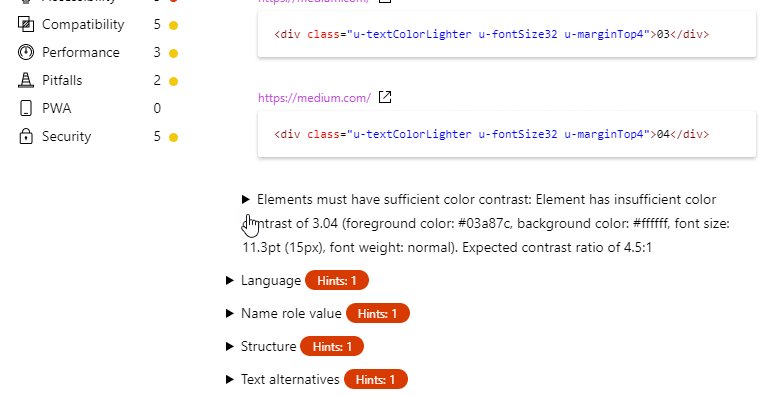
Previously, the browser extension surfaced color contrast hints but did not display the current color contrast ratio. In v1, this information has been added to color contrast hints.
We’ve also made more granular category breakdowns for accessibility to help you quickly sort through recommendations.
…and more!
webhint now utilizes axe-core version 3.3.2, giving us a great performance boost. Browser extension scans now take an average of 9 seconds. We’ve also added hints for inline SVG styles, bug fixes, and more! You can see the full changelog here.
webhint open source

We saw about 30 unique contributors active on our GitHub repo since our last browser extension announcement at the end of July. That rules! Thank you all for being part of the webhint community!
If you have feedback or would like to get involved in the future development of webhint, please find us on GitHub, Gitter, or Twitter.